(테스트 프로젝트의 상세 준비 내용을 확인 하기 위해선
https://shonm.tistory.com/656 링크를 확인 해주세요)
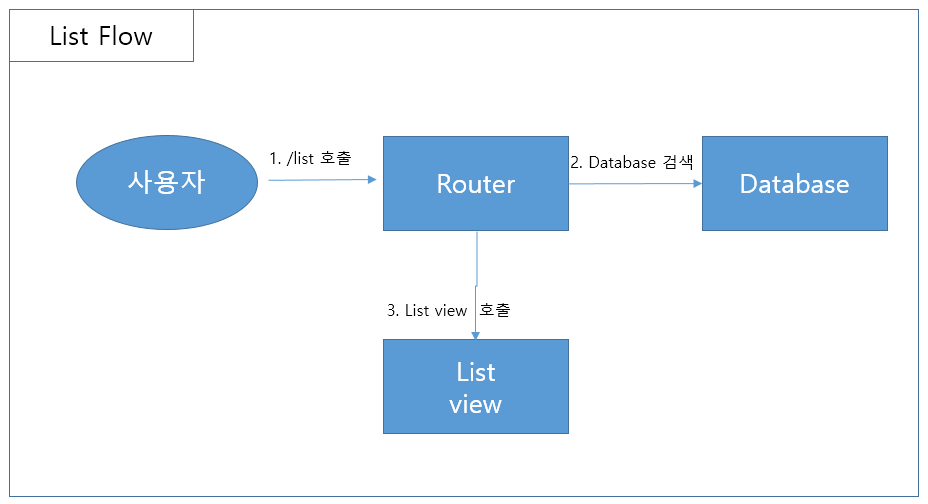
* list 를 보여주기 위한 업무 flow 는 아래 그림과 같습니다.

1. Database 에서 테이블에 아래와 같이 test 데이터를 insert 합니다.

2. router 에서 list 를 보여주기 위한 메소드를 추가 합니다.
routes 폴더의 testRouter.js 파일에 메소드를 추가 합니다.
testRouter.js
let mime = require('Mime');
let path = require('path');
let mariadbModule = require(__BASE + 'dataaccess/mariadbConn');
module.exports = function(app, fs)
{
app.get('/', async function(req,res){
res.render('index', {
title: "index"
})
});
app.use('/list', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL";
//동적 바인트 되는 preparedstatement 를 쓰려면 where TEST_ID=? 와 같이 사용하면 됨
let rows = await mariadbModule.select(sql,[]);
//select함수에서는 sql 문자열, [param1,param2,....] 이런식으로 파라미터가 들어감
__LOGGER.info("select complete");
res.render('list', {
list: rows
//ejs 에서는 list 라는 이름으로 호출 됨
})
});
}
3. view 를 보여주기 위한 list ejs 파일을 추가 합니다.
views 폴더에서 list.ejs 파일을 추가 합니다.
list.ejs
<html>
<head>
<title>list test</title>
</head>
<body>
<table bordercolor="black">
<thead>
<tr>
<th>TEST_ID</th>
<th>TEST_NAME</th>
</tr>
</thead>
<tbody>
<%for(let i=0;i<list.length;i++){%>
<tr>
<td><%=list[i].TEST_ID%></td>
<td><%=list[i].TEST_NAME%></td>
</tr>
<%}%>
</tbody>
</table>
</body>
</html>
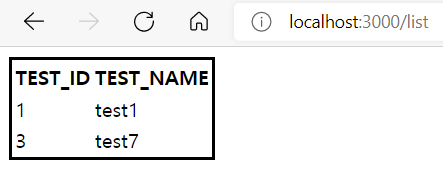
4. 브라우저에서 데이터 출력을 확인 합니다.

'NODE.JS' 카테고리의 다른 글
| [ NODEJS ] 3. express 게시판 ( update 로 데이터 수정 ) (0) | 2021.09.23 |
|---|---|
| [ NODEJS ] 2. express 게시판 ( insert 로 데이터 삽입 ) (0) | 2021.09.20 |
| [ NODEJS ] 0. express 게시판 준비 (app.js) (0) | 2021.09.20 |
| [ NODEJS ] express 구조 설명 (ejs view 사용) (0) | 2021.09.20 |
| [ NODEJS ] 'express'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다 (0) | 2021.09.19 |




댓글