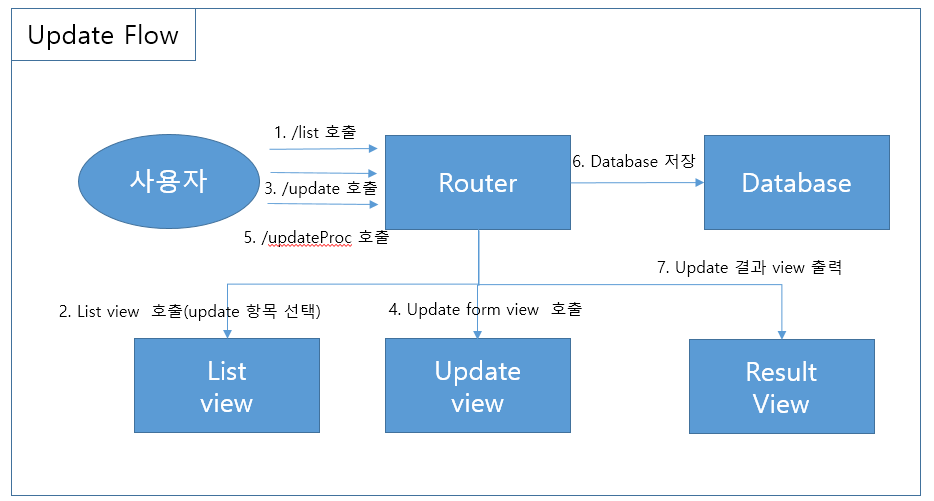
* 구현하고자 하는 예제의 flow 는 아래와 같습니다.

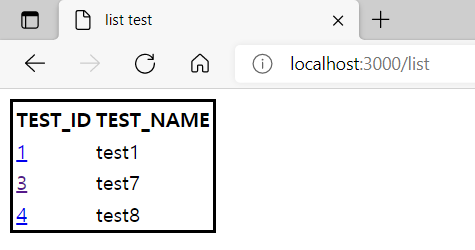
1. /list URL 을 호출 하였을 때의 결과를 수정합니다.
(기존 list 구현은 https://shonm.tistory.com/657 를 참고해 주세요)
list.ejs
구현 내용: list 출력에 link 로 TEST_ID 를 /update URL에 전달합니다.
<html>
<head>
<title>list test</title>
</head>
<body>
<table bordercolor="black">
<thead>
<tr>
<th>TEST_ID</th>
<th>TEST_NAME</th>
</tr>
</thead>
<tbody>
<%for(let i=0;i<list.length;i++){%>
<tr>
<td><a href="/update?TEST_ID=<%=list[i].TEST_ID%>"><%=list[i].TEST_ID%></a></td>
<td><%=list[i].TEST_NAME%></td>
</tr>
<%}%>
</tbody>
</table>
</body>
</html>

2. update view 호출을 위한 Router 설정을 아래와 같이 추가 합니다.
testRouter.js
let mime = require('Mime');
let path = require('path');
let mariadbModule = require(__BASE + 'dataaccess/mariadbConn');
module.exports = function(app, fs)
{
//app.use 로 받으면 method 에 관계 없이 호출 받음, app.get 은 get 메소드, app.post 는 post 메소드
app.get('/', async function(req,res){
res.render('index', {
title: "index"
})
});
app.use('/list', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL";
//동적 바인트 되는 preparedstatement 를 쓰려면 where TEST_ID=? 와 같이 사용하면 됨
let rows = await mariadbModule.select(sql,[]);
//select함수에서는 sql 문자열, [param1,param2,....] 이런식으로 파라미터가 들어감
__LOGGER.info("select complete");
res.render('list', {
list: rows
//ejs 에서는 list 라는 이름으로 호출 됨
})
});
app.use('/insert', async function(req,res){
res.render('insert', {
})
});
app.use('/insertProc', async function(req,res){
let sql = "INSERT INTO TEST_TBL values (?, ?)";
console.log(req.query.TEST_ID);
console.log(req.query.TEST_NAME);
let params = [];
params.push(req.query.TEST_ID);
params.push(req.query.TEST_NAME);
let result = await mariadbModule.insert(sql,params);
__LOGGER.info(result);
res.render('insertResult', {
result: result
})
});
app.use('/update', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL WHERE TEST_ID = ?";
let params = [];
params.push(req.query.TEST_ID);
let rows = await mariadbModule.select(sql,params);
res.render('update', {
list: rows
})
});
}
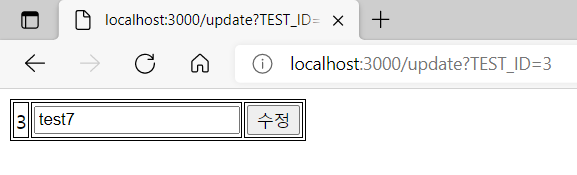
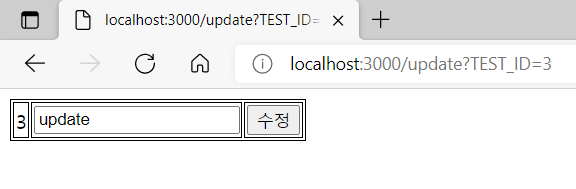
3. /update URL 을 위한 ejs view 페이지를 만들어 봅니다.
update.ejs
<html>
<head>
<script>
function sub(){
updateFrm.submit();
}
</script>
</head>
<body>
<form name='updateFrm' action="updateProc">
<table border="1" bordercolor="black">
<%for(let i=0;i<list.length;i++){%>
<tr>
<td><%=list[i].TEST_ID%> <input type="hidden" name="TEST_ID" value="<%=list[i].TEST_ID%>"></td>
<td><input type="text" name="TEST_NAME" value="<%=list[i].TEST_NAME%>"></td>
<td><input type='button' value='수정' onclick="sub()"></td>
</tr>
<%}%>
</table>
</form>
</body>
</html>

4. update 실제 수행 할 비즈니스 로직을 작성 해 줍니다.
testRouter.js
let mime = require('Mime');
let path = require('path');
let mariadbModule = require(__BASE + 'dataaccess/mariadbConn');
module.exports = function(app, fs)
{
//app.use 로 받으면 method 에 관계 없이 호출 받음, app.get 은 get 메소드, app.post 는 post 메소드
app.get('/', async function(req,res){
res.render('index', {
title: "index"
})
});
app.use('/list', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL";
//동적 바인트 되는 preparedstatement 를 쓰려면 where TEST_ID=? 와 같이 사용하면 됨
let rows = await mariadbModule.select(sql,[]);
//select함수에서는 sql 문자열, [param1,param2,....] 이런식으로 파라미터가 들어감
__LOGGER.info("select complete");
res.render('list', {
list: rows
//ejs 에서는 list 라는 이름으로 호출 됨
})
});
app.use('/insert', async function(req,res){
res.render('insert', {
})
});
app.use('/insertProc', async function(req,res){
let sql = "INSERT INTO TEST_TBL values (?, ?)";
console.log(req.query.TEST_ID);
console.log(req.query.TEST_NAME);
let params = [];
params.push(req.query.TEST_ID);
params.push(req.query.TEST_NAME);
let result = await mariadbModule.insert(sql,params);
__LOGGER.info(result);
res.render('insertResult', {
result: result
})
});
app.use('/update', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL WHERE TEST_ID = ?";
let params = [];
params.push(req.query.TEST_ID);
let rows = await mariadbModule.select(sql,params);
res.render('update', {
list: rows
})
});
app.use('/updateProc', async function(req,res){
let sql = "UPDATE TEST_TBL set TEST_NAME = ? WHERE TEST_ID = ?";
console.log(req.query.TEST_ID);
console.log(req.query.TEST_NAME);
let params = [];
params.push(req.query.TEST_NAME);
params.push(req.query.TEST_ID);
let result = await mariadbModule.update(sql,params);
__LOGGER.info(result);
res.render('updateResult', {
result: result
})
});
}
5. update 결과를 볼 수 있는 view 페이지를 만들어 줍니다.
updateResult.ejs
<html>
<head>
</head>
<body>
<%= JSON.stringify(result) %>
</body>
</html>


'NODE.JS' 카테고리의 다른 글
| [ NODEJS ] 4. express 게시판 ( delete 로 데이터 삭제 ) (0) | 2021.09.23 |
|---|---|
| [ NODEJS ] 2. express 게시판 ( insert 로 데이터 삽입 ) (0) | 2021.09.20 |
| [ NODEJS ] 1. express 게시판 ( list 로 테이블 보여주기 ) (0) | 2021.09.20 |
| [ NODEJS ] 0. express 게시판 준비 (app.js) (0) | 2021.09.20 |
| [ NODEJS ] express 구조 설명 (ejs view 사용) (0) | 2021.09.20 |




댓글