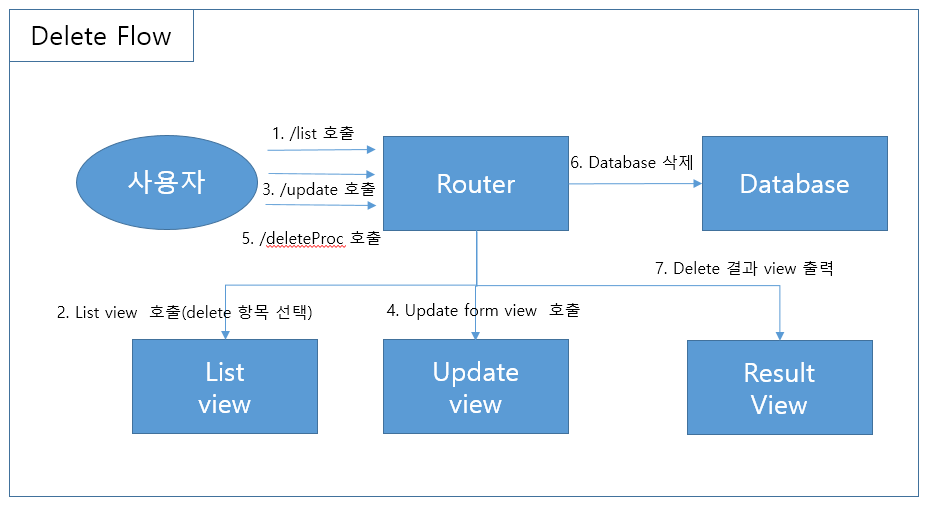
* 게시판의 삭제 업무 flow 는 아래 그림과 같습니다.

1. list 에서 update 링크로 이동합니다.

2. update 화면에서 삭제 호출을 위한 버튼 및 ID 전달 내용을 추가 합니다.
update.ejs
<html>
<head>
<script>
function sub(){
updateFrm.submit();
}
function del(TEST_ID){
deleteFrm.TEST_ID.value = TEST_ID;
deleteFrm.submit();
}
</script>
</head>
<body>
<form name='updateFrm' action="updateProc">
<table border="1" bordercolor="black">
<%for(let i=0;i<list.length;i++){%>
<tr>
<td><%=list[i].TEST_ID%> <input type="hidden" name="TEST_ID" value="<%=list[i].TEST_ID%>"></td>
<td><input type="text" name="TEST_NAME" value="<%=list[i].TEST_NAME%>"></td>
<td><input type='button' value='수정' onclick="sub()"></td>
<td><input type='button' value='삭제' onclick="del('<%=list[i].TEST_ID%>')"></td>
</tr>
<%}%>
</table>
</form>
<form name="deleteFrm" action="deleteProc">
<input type="hidden" name="TEST_ID">
</form>
</body>
</html>
* update view 화면 (삭제 버튼 클릭 시 router 에 삭제 로직 실행 됩니다.)

3. router 에서 삭제를 위한 메소드를 추가 합니다.
let mime = require('Mime');
let path = require('path');
let mariadbModule = require(__BASE + 'dataaccess/mariadbConn');
module.exports = function(app, fs)
{
//app.use 로 받으면 method 에 관계 없이 호출 받음, app.get 은 get 메소드, app.post 는 post 메소드
app.get('/', async function(req,res){
res.render('index', {
title: "index"
})
});
app.use('/list', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL";
//동적 바인트 되는 preparedstatement 를 쓰려면 where TEST_ID=? 와 같이 사용하면 됨
let rows = await mariadbModule.select(sql,[]);
//select함수에서는 sql 문자열, [param1,param2,....] 이런식으로 파라미터가 들어감
__LOGGER.info("select complete");
res.render('list', {
list: rows
//ejs 에서는 list 라는 이름으로 호출 됨
})
});
app.use('/insert', async function(req,res){
res.render('insert', {
})
});
app.use('/insertProc', async function(req,res){
let sql = "INSERT INTO TEST_TBL values (?, ?)";
console.log(req.query.TEST_ID);
console.log(req.query.TEST_NAME);
let params = [];
params.push(req.query.TEST_ID);
params.push(req.query.TEST_NAME);
let result = await mariadbModule.insert(sql,params);
__LOGGER.info(result);
res.render('insertResult', {
result: result
})
});
app.use('/deleteProc', async function(req,res){
let sql = "DELETE FROM TEST_TBL WHERE TEST_ID = ?";
console.log(req.query.TEST_ID);
let params = [];
params.push(req.query.TEST_ID);
let result = await mariadbModule.delete(sql,params);
__LOGGER.info(result);
res.render('deleteResult', {
result: result
})
});
app.use('/update', async function(req,res){
let sql = "select TEST_ID, TEST_NAME from TEST_TBL WHERE TEST_ID = ?";
let params = [];
console.log("TEST_ID:"+req.query.TEST_ID);
params.push(req.query.TEST_ID);
let rows = await mariadbModule.select(sql,params);
res.render('update', {
list: rows
})
});
app.use('/updateProc', async function(req,res){
let sql = "UPDATE TEST_TBL set TEST_NAME = ? WHERE TEST_ID = ?";
console.log(req.query.TEST_ID);
console.log(req.query.TEST_NAME);
let params = [];
params.push(req.query.TEST_NAME);
params.push(req.query.TEST_ID);
let result = await mariadbModule.update(sql,params);
__LOGGER.info(result);
res.render('updateResult', {
result: result
})
});
}
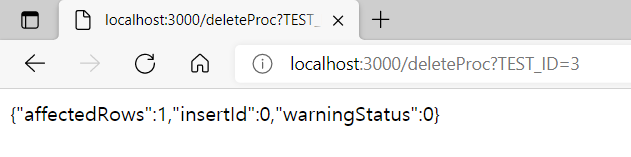
4. 삭제 된 결과를 페이지에서 확인 할 수 있습니다.
deleteResult.ejs
<html>
<head>
</head>
<body>
<%= JSON.stringify(result) %>
</body>
</html>


'NODE.JS' 카테고리의 다른 글
| [ NODEJS ] 3. express 게시판 ( update 로 데이터 수정 ) (0) | 2021.09.23 |
|---|---|
| [ NODEJS ] 2. express 게시판 ( insert 로 데이터 삽입 ) (0) | 2021.09.20 |
| [ NODEJS ] 1. express 게시판 ( list 로 테이블 보여주기 ) (0) | 2021.09.20 |
| [ NODEJS ] 0. express 게시판 준비 (app.js) (0) | 2021.09.20 |
| [ NODEJS ] express 구조 설명 (ejs view 사용) (0) | 2021.09.20 |




댓글