JAVASCRIPT 에서 YYYY MM DD 형식으로 구하기 위해서
2가지 방식으로 진행 해 볼 것입니다.
1. native javascript coding
<script>
function getToday(){
let date = new Date();
let year = date.getFullYear();
let month = new String(date.getMonth()+1);
let day = new String(date.getDate());
// 한자리수일 경우 앞에 0을 채워준다.
if(month.length == 1){
month = '0' + month;
}
if(day.length == 1){
day = '0' + day;
}
return year+'-'+month+'-'+day;
}
let today = getToday();
</script>
2. moment library 를 통한 호출
(https://momentjs.com 에서 library 다운로드 받아서 사용)
<script type="text/javascript" src="/js/moment.js"></script>
<script>
//moment library 사용
let today = moment(new Date()).format("YYYY-MM-DD")
</script>
사용 예제를 아래와 같이 보실 수 있습니다.
datepicker 를 통해 캘린더를 현재 날짜로 채우는 예제 입니다.
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="/css/gijgo.css">
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/bootstrap.js"></script>
<script type="text/javascript" src="/js/gijgo.js"></script>
<script type="text/javascript" src="/js/moment.js"></script>
</head>
<body>
<p></p>
<div class="form-inline form-group" >
<input id="datepicker1" width="200" /> ~ <input id="datepicker2" width="200" />
</div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<script>
function getToday(){
let date = new Date();
let year = date.getFullYear();
let month = new String(date.getMonth()+1);
let day = new String(date.getDate());
// 한자리수일 경우 앞에 0을 채워준다.
if(month.length == 1){
month = '0' + month;
}
if(day.length == 1){
day = '0' + day;
}
return year+'-'+month+'-'+day;
}
let today1 = getToday();
//moment library 사용
let today2 = moment(new Date()).format("YYYY-MM-DD")
$('#datepicker1').datepicker({
uiLibrary: 'bootstrap4',
format: 'yyyy-mm-dd',
value: today1
});
$('#datepicker2').datepicker({
uiLibrary: 'bootstrap4',
format: 'yyyy-mm-dd',
value: today2
});
</script>
</body>
</html>
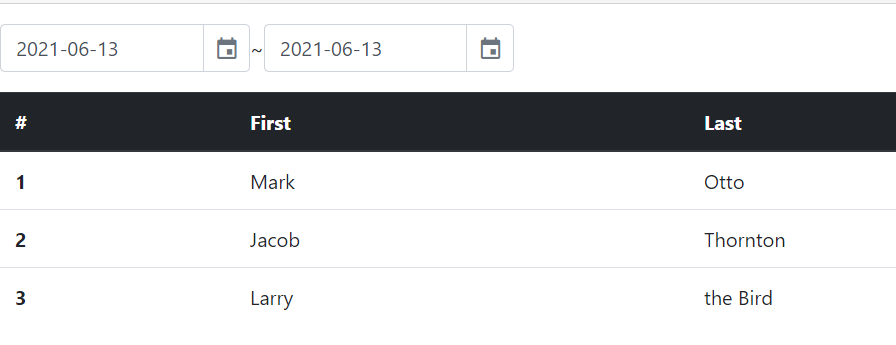
예제 결과 페이지
(input type text 에 현재 날짜가 들어와 있습니다.)

댓글